Comprendre les différences entre Wireframe, Maquette et Prototype
Les wireframes, les maquettes et les prototypes sont les trois éléments clés dans le processus de conception web. Chacun de ces outils est utilisé pour illustrer des concepts, recueillir des retours et atteindre un consensus proche du besoin client. Bien que les wireframes, les maquettes et les prototypes puissent sembler similaires, ils jouent chacun un rôle différent dans le cycle de développement du produit.
Dans cet article, nous allons expliquer le rôle de chaque terme et expliquer ce que c'est un wireframe, une maquette et un prototype et à quel moment ils peuvent intervenir dans le processus de conception.
Wireframe
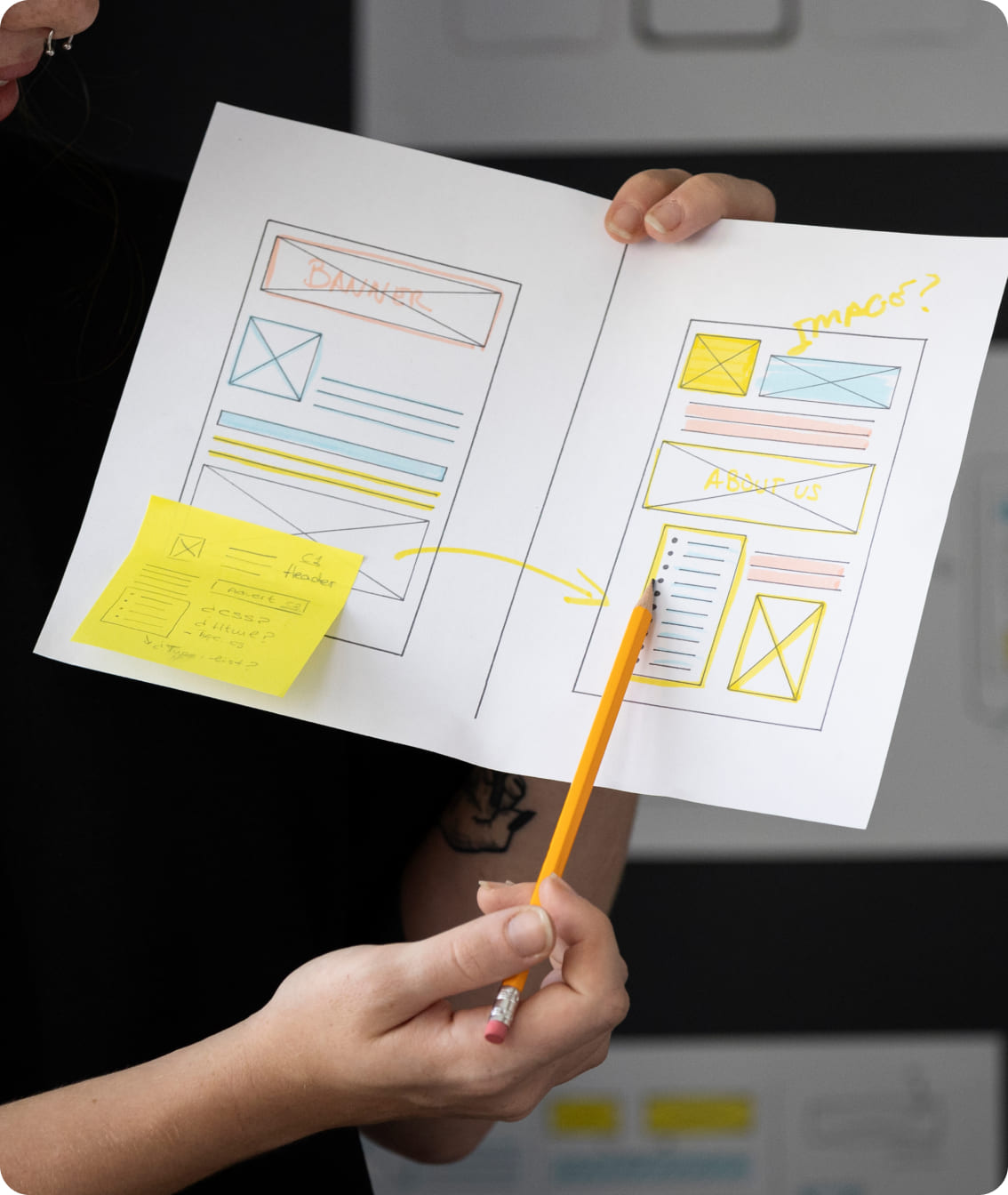
Un wireframe est une représentation visuelle graphique de l'interface utilisateur d'une application web. Il s'agit d'une esquisse simplifiée qui met en évidence les emplacements des éléments sur une page web, tels que les boutons, les menus, les images, il s'agit du point de départ pour définir la squelette de la page. Les wireframes n'incluent généralement pas de couleurs, de polices ou de détails graphiques, car le plus souvent ils sont réalisés à la main. Ils servent principalement à définir la structure et l'emplacement des éléments.

Maquette
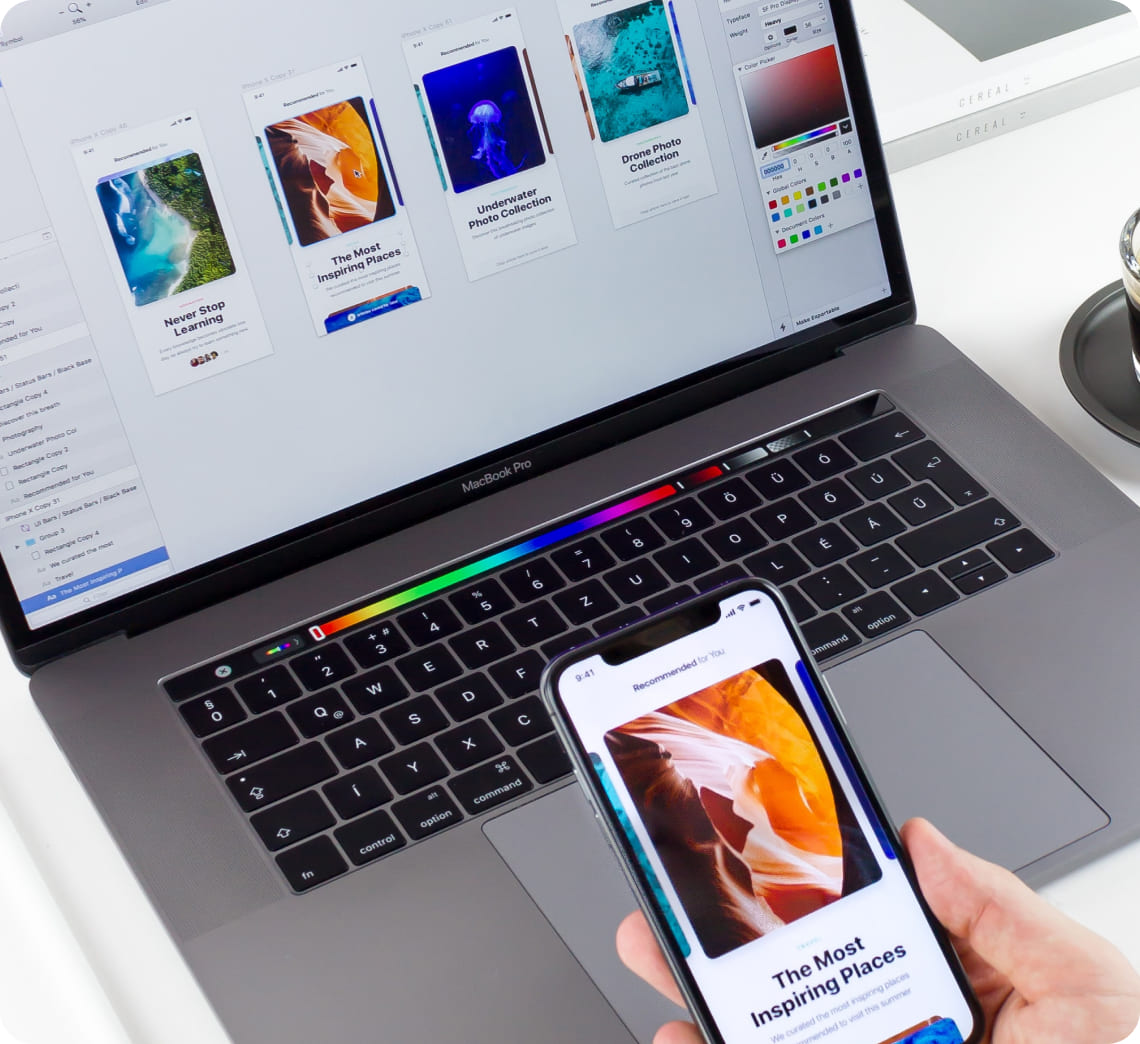
Une maquette, également appelée "mockup" en anglais, est une représentation plus détaillée de l'interface utilisateur. Elle se concentre sur l'apparence visuelle du produit final. Les maquettes sont généralement des designs statiques qui montrent le placement précis des éléments visuels, comme les couleurs, les polices, les images, etc. Elles permettent de visualiser l'apparence globale du produit et de donner une idée plus concrète du résultat final.

Prototype
Un prototype Web est une représentation fonctionnelle d'une application Web ou mobile ou d'un site internet et permet aux utilisateurs d'interagir avec l'interface et de l'explorer.
Un prototype est un modèle fonctionnel qui simule l'interaction réelle de l'interface utilisateur. Contrairement aux wireframes et aux maquettes, les prototypes sont interactifs et permettent aux utilisateurs de tester et d'interagir avec l'interface. Les prototypes peuvent être utilisés pour recueillir des commentaires, tester des fonctionnalités et évaluer l'expérience utilisateur. Ils sont souvent plus avancés que les wireframes et les maquettes, car ils reflètent le comportement réel du produit final.

En résumé, les wireframes sont des esquisses rudimentaires qui définissent la structure, les maquettes sont des designs plus détaillés qui montrent l'apparence visuelle, et les prototypes sont des modèles fonctionnels qui simulent l'interaction utilisateur. Chacun de ces éléments joue un rôle essentiel dans le processus de conception web et se complète mutuellement pour améliorer le produit final.







